
Cразу отвечу на самый популярный вопрос: какие бывают фишки продающих сайтов? Ответ простой. Никаких.
Продает только информация. Не таймеры обратного отсчета времени, не онлайн-консультанты, не длинные страницы и прочие навороты, о которых мы писали ранее. Все это вторично. Только правильно отобранная и поданная информация может продавать, а плохая информация завалит любой, даже самый крутой проект.
Интересно? Тогда добро пожаловать в мир контент-ориентированной разработки! В этой статье я расскажу вам о самом важном процессе при создании продающих сайтов: контент-ориентированном проектировании.
Честно, я никогда не был сторонником академического маркетинга, даже когда работал в рекламном агентстве. Не нахожу важным считать возраст, пол и доход. Никогда не понимал, чем отличается сайт для 35-летних от сайта для 30-летних.
Тем не менее свою ЦА надо знать, мы выделяем несколько принципов:

Давайте сразу договоримся, что продукт у вас есть, он хотя бы несколько раз был продан незнакомым людям по той цене, которая вас устраивает. Если это так, то информации для продающего сайта достаточно.
Кто в вашей компании продает лучше всех? Менеджер по продажам, продавец-консультант или владелец бизнеса — не важно, главное, что такой человек у вас есть. Он ваш основной источник информации.

Это хорошая новость. Но есть и плохая: продажник не включает свой арсенал в ситуациях, когда он не продает. Это что-то из области рефлексов и инстинктов. То есть если вы, например, маркетолог, подойдете к продажнику с вопросами о том, как он продает, он ответит «не знаю». А если к нему подойдет клиент с тем же вопросом, ваш продажник либо исчерпывающе ответит на вопрос, либо ловко выйдет из ситуации, сняв возражения и страхи клиента. Продажники творят чудеса, но только в своей зоне комфорта, только при разговоре с клиентом.
Кто в вашей компании продает? Этот человек и есть ваш основной источник информации.
Поэтому не поленитесь и проследите за продажником на нескольких встречах с клиентами. Если продаете вы, ничего страшного, делайте на встречах пометки и собирайте, копите. Это очень ценные сведения, они того стоят.
Информацию необходимо делить на единицы не слишком мелко, чтобы они еще представляли существенную ценность для клиента, и не слишком крупно, чтобы единицы были простые и понятные для восприятия.
Единицы информации:
Вам понадобится ватман и стикеры. Или просто разноцветные бумажки, как у меня. На каждую бумажку пишем единицу инфы и раскладываем их перед собой. Ок, теперь у вас есть, как я это называю, полный bird’s eye view вашего проекта. Бумажек должно быть много, очень много.

Окей, у нас получилась большущая доска, заклеенная разными идеями. В Scrum это называется backlog’ом, а идеи называются User Stories, то есть пользовательскими историями. Следующие шаги очень полезны и просты:
Пользовательский сценарий — цепочка действий, приводящих к целевому действию. Оптимальный сценарий — это прочная цепочка, предусматривающая разветвления и ответы на любые вопросы посетителя и обязательно ведующая клиента к нужному нам целевому действию и никуда больше.
Вот простой пример сценариев поведения для компании, занимающейся строительством частных домов и производством стройматериалов:
Дело техники. Самый простой этап для нас, тружеников веб-студий, и самый сложный для маркетолога или владельца бизнеса. Начинаем создавать из абстрактных бумажек цифровые истории.
Сперва нужно создать эскизные варианты страниц. Это обычно получается не сразу. Затем углубляемся в детали, но без фанатизма. Размер и расположение кнопки в форме заявки, например, лучше выберет дизайнер.
Вот пример драфтового проектирования для небольшого корпоративного сайта по поставкам трансформаторных подстанций:
Вот пример самого драфтового (эскизного) набора мок-апов (схем) для интернет-магазина автоаксессуаров:
Что такое «рыба» в веб-дизайне? Это бессмысленная информация для заполнения, например, дизайн-макетов сайта. Текст-рыба часто используется веб-дизайнерами при создании сайтов ради сайта. Сперва делается дизайн, потом все это загоняется в код, затем сайт наполняется. Интересно то, что и веб-студия и заказчик на полном серьезе на этом этапе обсуждают что бы такое написать, чтобы сайт получше смотрелся. Надо объяснять, почему такой сайт-пустая-оболочка не является продающей цифровой историей?
Каждый раз, когда вы пишите заголовок, вставляете товар, услугу, вы должны писать реальный контент
Надо напрягать булки сильнее. Каждый раз, когда вы пишите заголовок, вставляете товар, услугу, вы должны писать реальный контент. Поленитесь, и все пойдет насмарку. Дизайнер начнет отклоняться, программист продолжит, контентщик добьет проект.
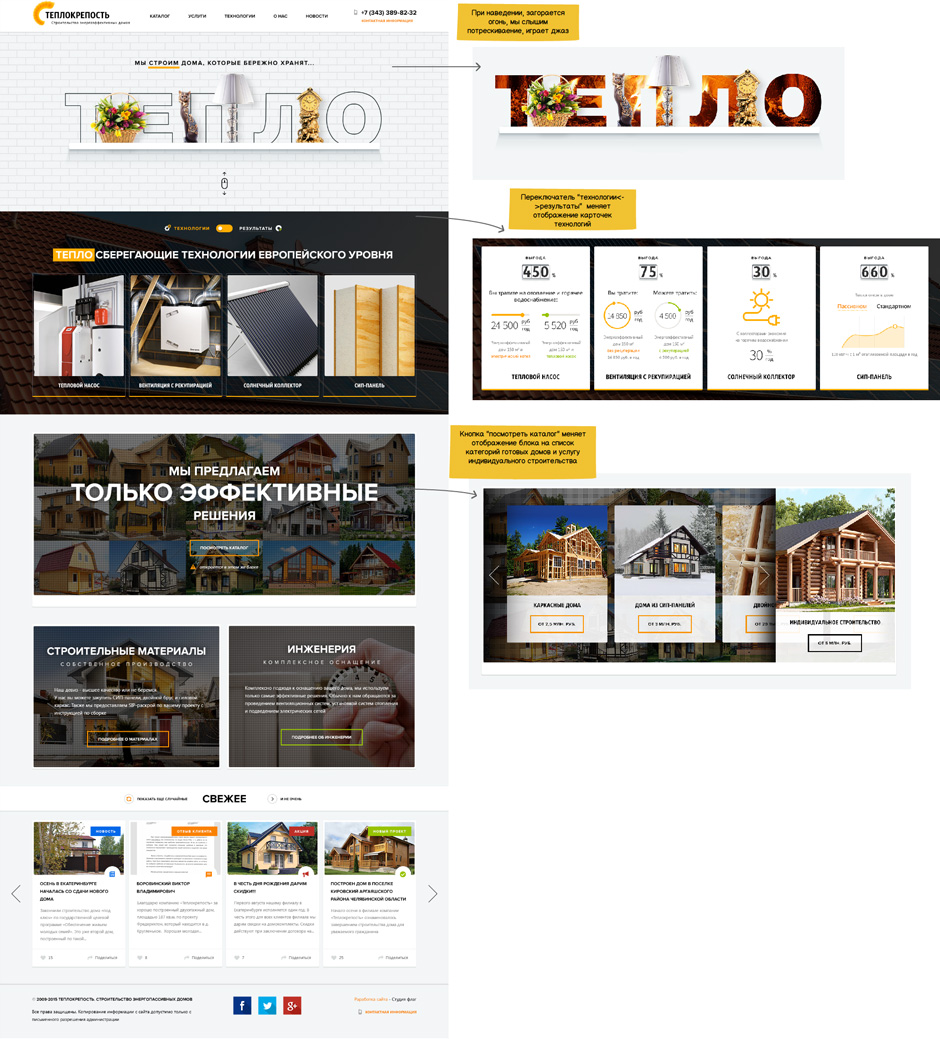
По мере углубления, проектирование принимает более конкретную форму. Например так (главная страница строительства энергопассивных частных домов):
Затем таким же образом составляем мокапы остальных страниц.
Конечно, эта статья совсем не затрагивает дизайн, но для особо любопытных покажу, как сайт выглядит в итоге.

В обязательном порядке проектировать нужно:
Увы, нет. Проектирование — важная, большая, но не единственная составляющая технического задания (ТЗ).
Состав технического задания web-сайта:
Уделяйте проектированию Вашего сайта больше времени и бюджета, ориентируйтесь на контент, и тогда ваш сайт будет продавать. Если вы хотите заказать проектирование или сайт целиком, свяжитесь с нами через форму обратной связи.