
Очень вероятно, что когда-то вашим продуктом захочет воспользоваться особенный клиент и не сможет, следовательно, вы потеряете часть дохода. Избежать этого можно, если соблюдать некоторые правила, описанные в данной статье.
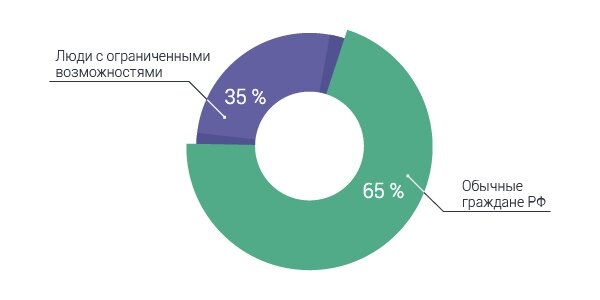
В Российской Федерации у более чем 50 млн человек есть особенные потребности, а это треть населения страны. Это разные люди, оказавшиеся в непростых ситуациях: родители с маленькими детьми или люди с переломом руки. Также в это число попадают люди с инвалидностью и пожилые. Чтобы вашим продуктом смогли воспользоваться все люди, без исключения, необходимо задуматься о его доступности.

Источники: газета «Коммерсант» и гайд от Сбербанка
В 2016 году вступил в силу Федеральный Закон 419 «О недопустимости дискриминации людей с инвалидностью», что означает необходимость равного доступа к сервисам для всех категорий граждан.
Accessibility (с англ. «доступность») – это не только про социальную ответственность и исполнение закона, но и больший доход бизнесу. Иногда клиенты с инвалидностью приносят такой же, если не больший, доход, как клиенты без инвалидности. Кроме того, доступный интерфейс лучше ранжируется поисковиками, поскольку имеет корректную верстку и описание для изображений.
Доступность — возможность полноценного использования интерфейса для всех, независимо от каких-либо ограничений.
Почему это важно? Потому что может случиться абсолютно любая ситуация, когда возникнет необходимость в вашем продукте, и вы должны быть к этому готовы.
Три золотых правила доступного интерфейса:
Первая категория — пользователи с нарушением зрения, полностью незрячие люди, слабовидящие люди, люди с нарушением цветовосприятия. Этим пользователям сложно видеть ваш сайт. Поэтому для них важно корректное масштабирование сайта, размер и контрастность текста и других элементов на сайте. Возможно, они вообще не видят ваш сайт, поэтому они пользуются специальными программами — скринридерами, которые читают им интерфейс и предлагают варианты действий с интерактивными элементами.
Вторая категория — пользователи с нарушением опорно-двигательного аппарата. Таким людям сложно пользоваться устройствами ввода, у них проблема с моторикой, самопроизвольное сокращение мышц. Поэтому для них важна возможность использования сайта с клавиатуры — с помощью клавиши Tab и других.
Третья категория — это обычные пользователи. Даже если у вас нет никаких функциональных проблем, плохая контрастность текста, его недостаточный размер, невозможность навигации с клавиатуры могут вызвать проблемы с использованием сайта.
Четвертая категория — мамы с малышами. Когда на руках постоянно находится младенец, довольно проблематично пользоваться сайтом обеими руками. Приходится выкручиваться и использовать клавиатуру.

В самом начале разработки сайта менеджер, дизайнер и программист должны изучить доступность и вспомогательные технологии и главное, учесть особенности людей, которые будут пользоваться сайтом.
Ниже приведен минимальный список требований к интерфейсу:
header, aside, section, footer, nav и др. Кнопки должны быть button, ссылки a, а не наоборот и тем более не div. Это простое правило не соблюдается на большинстве сайтов.Вопросом доступности своего продукта задаются самые крупные игроки на Российском рынке, например Сбербанк. Если вам интересно более подробно изучить то, как они видят разработку доступного интерфейса, то вот для вас ссылка.
Очень многие CMS и фреймворки дают необходимые инструменты для реализации доступного интерфейса. Мы для этого используем разработку на Laravel и Vue.js — это самые популярные и постоянно развивающиеся бекенд и фронтенд фреймворки в мире. Если вы раздумываете над сайтом с доступным интерфейсом — welcome.