
Хотим с вами поделиться историей о том, как мы учились оценивать проекты… Не будем описывать грустные примеры из жизни, когда проект завершался с двойной переработкой и нервным тиком менеджера. Ведь при любой ошибке крайним остается кто? Правильно, веб-студия. Мы решили поделиться с читателями только позитивным опытом. Итак, эта статья о наших попытках прийти к разумному варианту оценки проекта и о получившемся результате.
При оценке новых проектов мы пробовали различные инструменты, чтобы сделать смету емкой, четкой и понятной. Иногда приходилось составлять несколько видов документов, где были отдельно прописаны работы по специалистам, разделам и функциональности сайта. Таким образом мы старались, чтобы ожидания клиентов не шли врозь с нашими. Конечно, в идеале можно было составить Техническое задание, тогда оценка была бы максимально точная, но мало какой клиент готов на этапе сбора предложений платить за это деньги.

И при оценке одного из сложных корпоративных сайтов мы создали Теплосмету. В ней сочетаются решения, показавшие себя наилучшим образом: четкое разделение работ по функциональности сайта и по специалистам, наглядная визуализация, интерактивность и конечно же стоимость трудозатрат. Итак, рассмотрим структуру поподробнее:
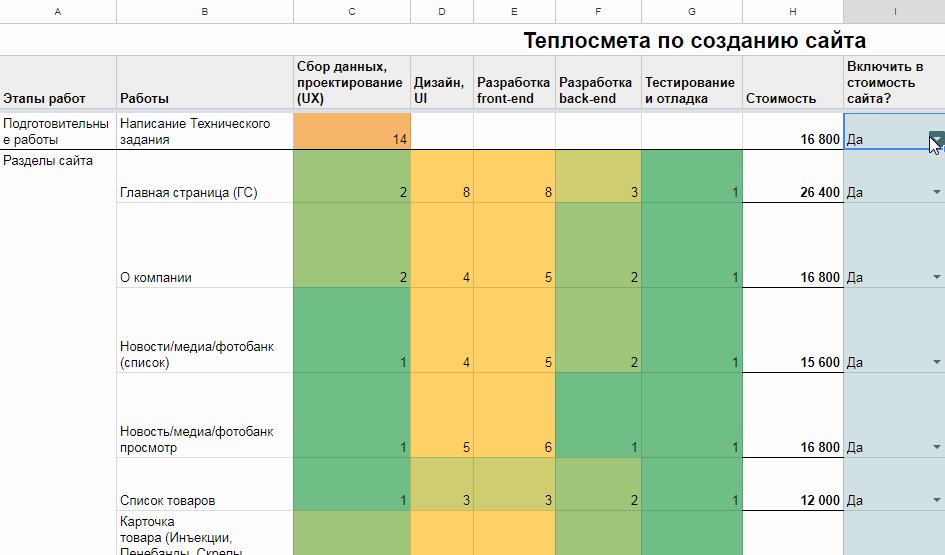
Этот пункт сделан для удобной группировки набора задач. Доказано опытным путем, что большой объем информации воспринимается лучше при его разделении по этапам.
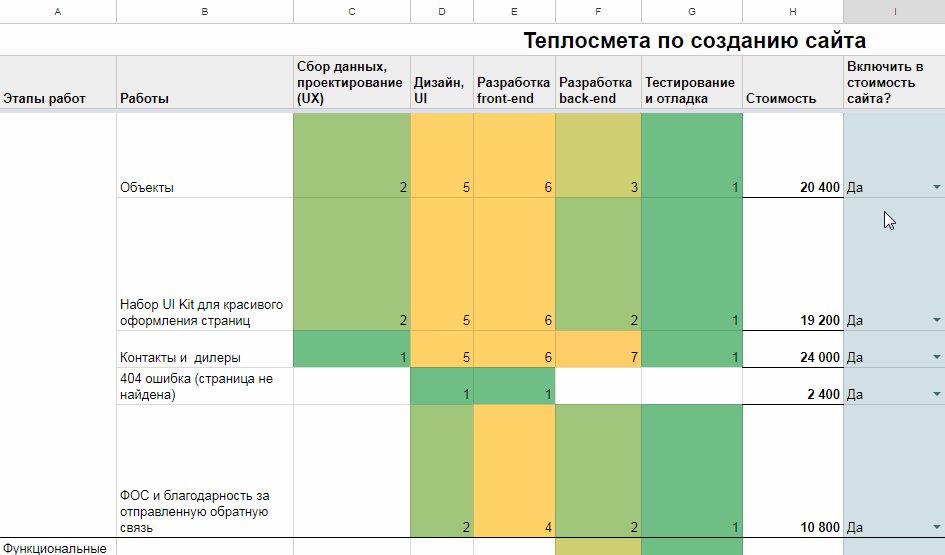
Берем этап и подробно продумываем все затраты по отдельным работам/страницам и другим элементам будущего сайта.
Отдельно указываем сколько будет стоить определенный этап и сколько будет стоить работа конкретного специалиста: Проектировщика, Дизайнера, Фронтенд-разработчика, Бекэнд-разработчика, Тестировщика и Контент-менеджера.
Тут мы применили свои навыки в визуализации. Настроили нашу смету таким образом, чтобы сразу было видно, какой этап будет самым «Горячим» (то есть трудозатратным и дорогим) и выделили его красным цветом (и название «Теплосмета» стало «говорящим»). Остальные затраты меняют свой цвет в зависимости от их сложности (от оранжевого до ярко зеленого).
В комментариях мы можем описать какие-то особенности в работе будущего функционала или сразу оговорить “скользкие моменты”, от которых будет зависеть как трудозатраты, так и стоимость реализации;
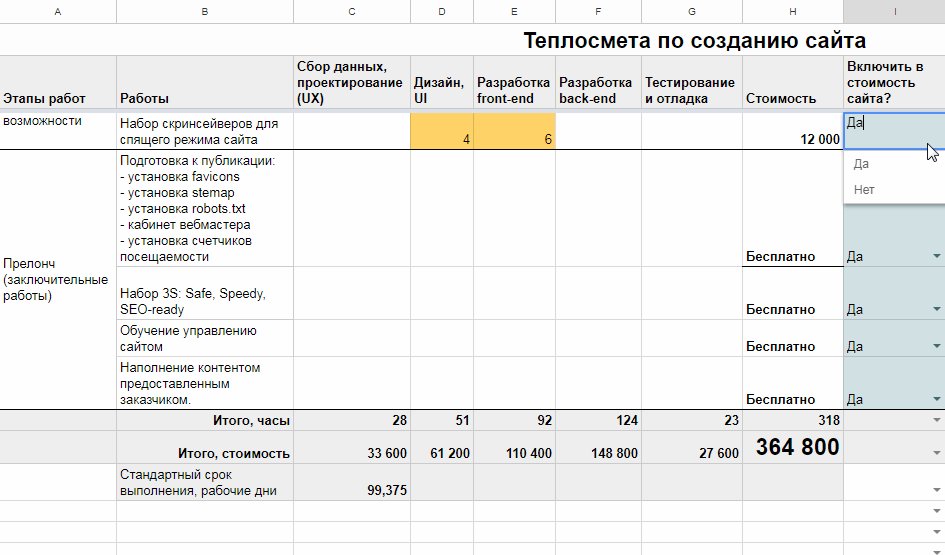
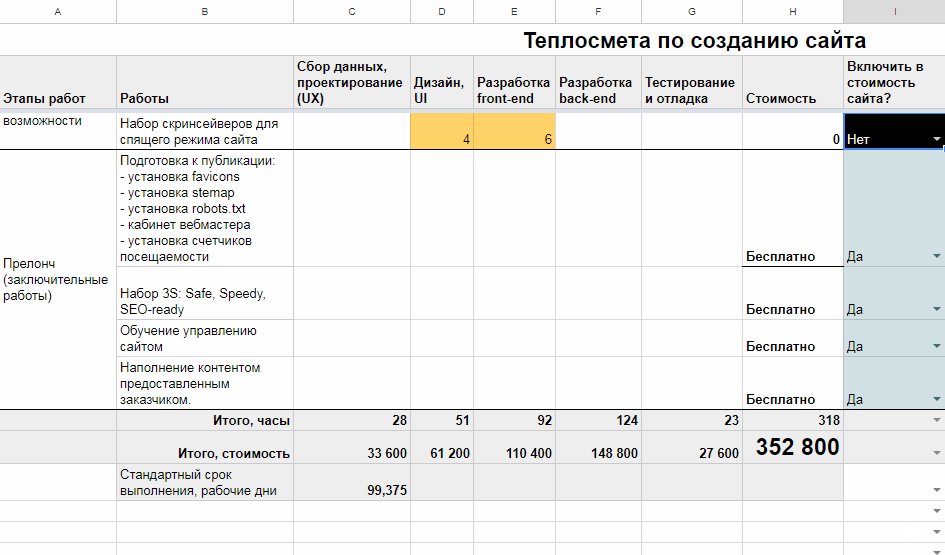
Мы дали клиентам возможность включать и выключать “фичи” проекта и сразу же видеть результат.
Что у нас получилось в результате:

В результате, у нас получился инструмент, который помогает наглядно, быстро и максимально точно оценить и показать клиенту трудозатраты по проекту, время реализации, этапы и работы в частности. Вы можете наглядно ознакомиться с примером теплосметы: комментируйте, копируйте и оценивайте свои проекты =)